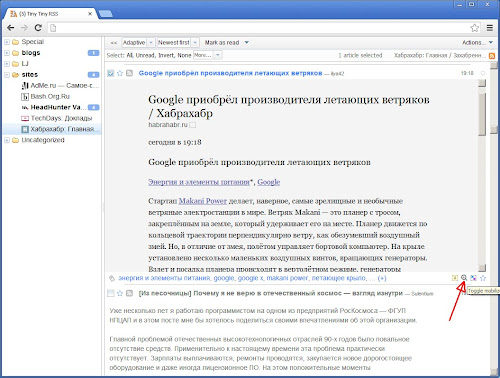
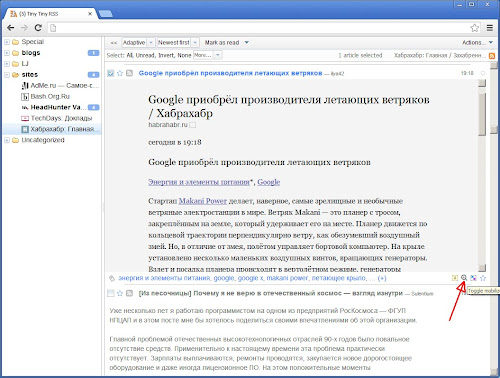
One feature that i've always missed in
Gooogle Reader was ability to open mobilized version of article link right in feed list (As it is done in
gReader and
JustReader mobile clients). What was problem for
Google Reader is not a problem to implement for
Tiny Tiny RSS - open source alternative of Google's product. This is my plugin which makes possible to read mobilized version of full-article linked from RSS-feed.

For now you can choose from those mobilizing services for each feed separately:
- Readability (default option)
- Instapaper
- Google Mobilizer
- Stripped Original (original article without styles and images)
- Original (full original article)